Week 5, Part 1
Code Sample 5: Let's Use CSS in Codepen
- Make sure you have signed up for an account at https://codepen.io
- Click the "Edit on CodePen" button, sign in if you need to, and then click the TEENY "fork" button in the lower right of the window.
- Rename the Pen to include your name.
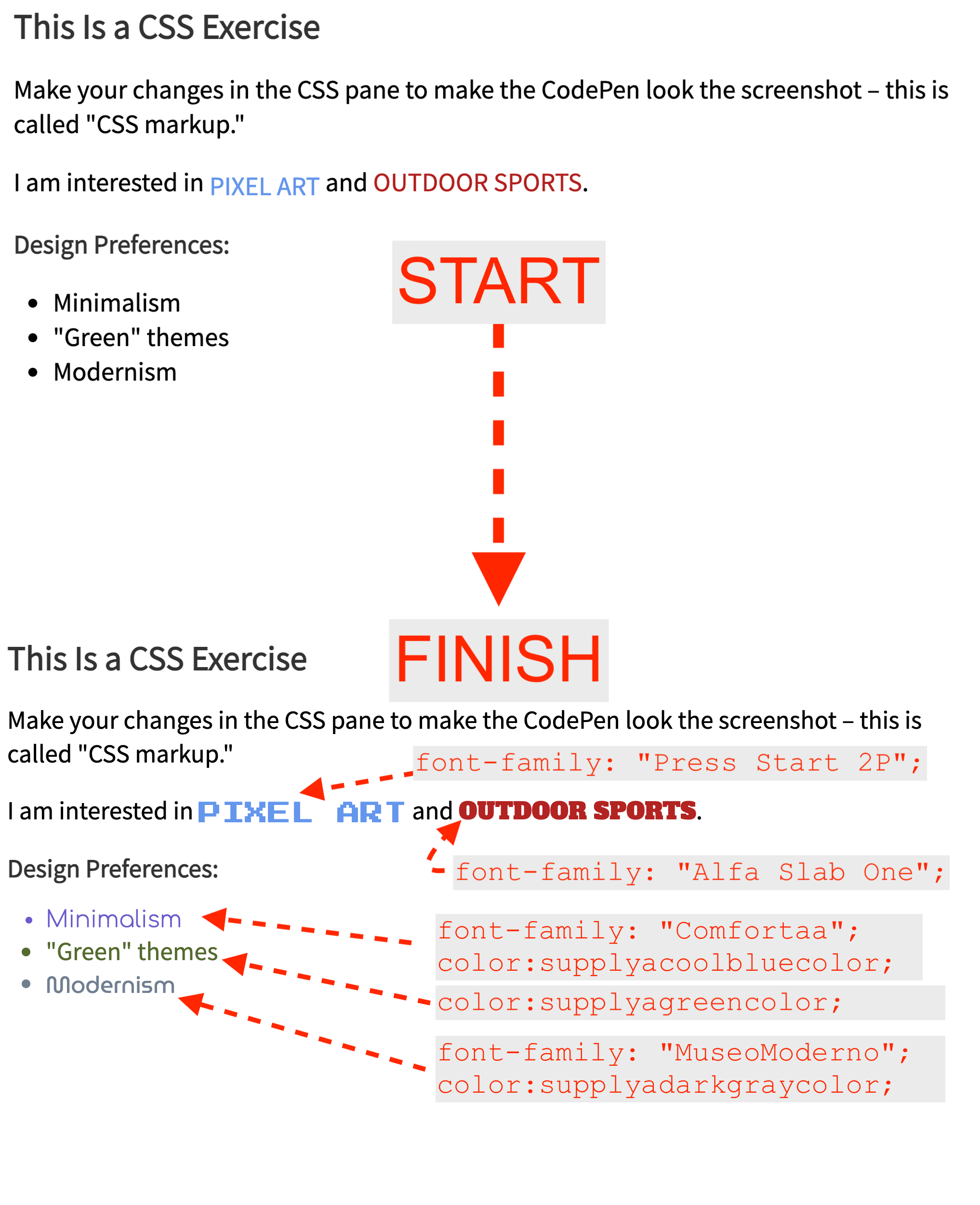
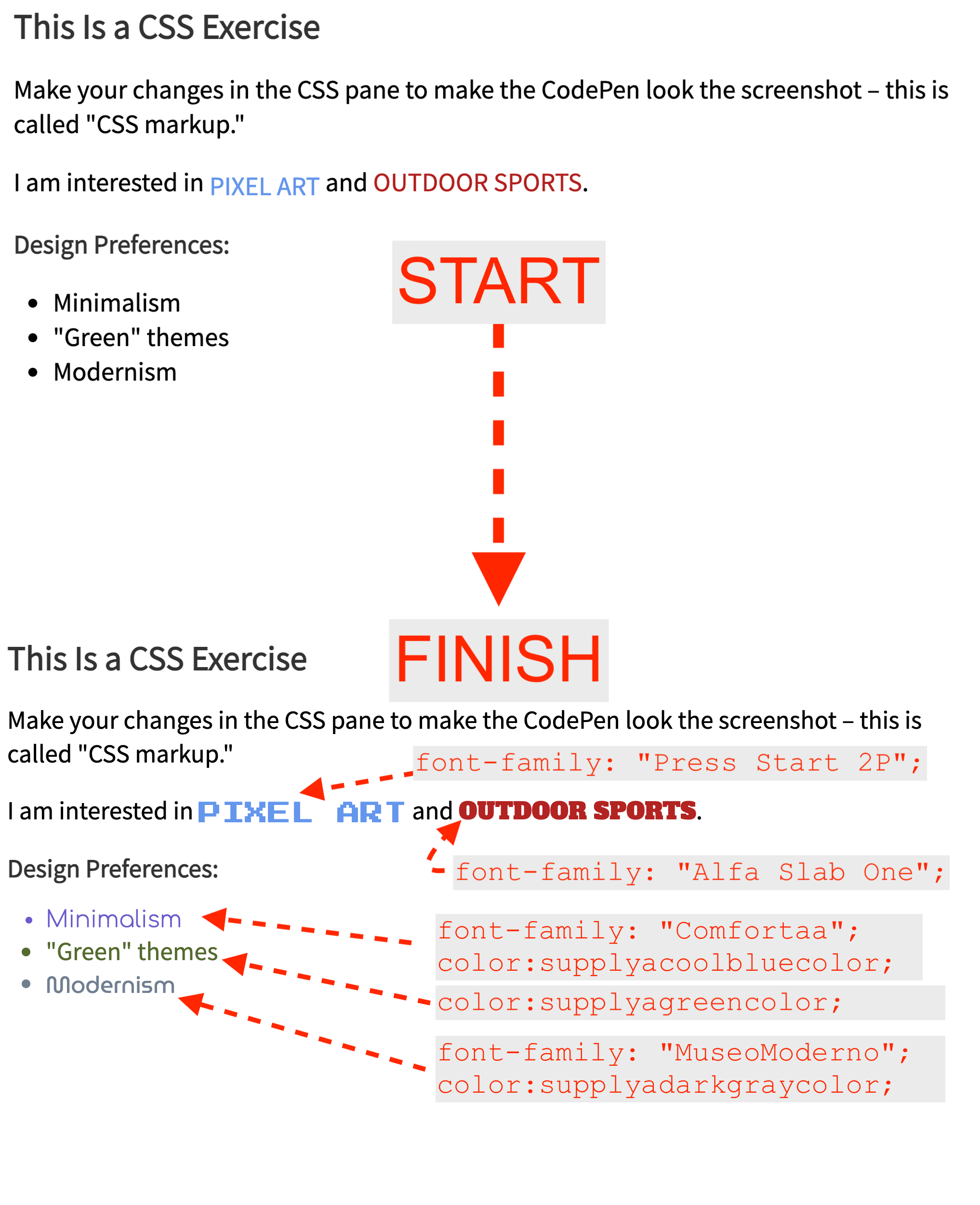
- Use the CSS pane to make the changes indicated on the screenshot so that the finished product looks like the finished part of the screenshot.
- FINALLY: EMAIL ME THE URL OF YOUR COMPLETED CODEPEN.
See the Pen
About Me Exercise -Starter by robfromerd (@robfromerd)
on CodePen.
This Is What the Above Code Should Look When Complete When Viewed in Codepen: